057: How to Change the Background Color of an Index Section
Are you ready for a little CSS fun? There’s a lot you can do with Squarespace websites and one of them is tweaking the design to create your own customized look - a look away from the templates that Squarespace offers. Today, I am showing you how you can change up the background color of a page or section in your Index collection of pages.
Have a look at this super quick video (less than 5 minutes) to see how it is done.
1| Identify the URL Slug of the section
As you will see in the video, the Navigation Title and the URL Slug of your page/section may not be the same. So you first need to collect the URL slug of the page you are targeting.
Notice that I will use the word “page” and “section” interchangeable as both apply in this situation. An Index is a collection of pages. Each page is called a section.
To find the URL slug, click on the wheel icon that is next to the Page you are targeting. Then look for the URL Slug and either copy it or memorize it.
Try and memorize it to train your memory skills - well that’s what I tell myself at least. You can always go back and check if you missed something and you will know that latest when the CSS code doesn’t apply to your section. That’s because the Code never lies! Okay, I am in a funny mood as I prepare this blog (I hope you don’t mind).
2| Go over to Design Panel
Armed with your URL slug, you will jump into your Design Panel. Instead of heading to Site Styles, go all the way to the bottom and click on Custom CSS. That’s where the magic instructions will be placed!
3| Enter the CSS code
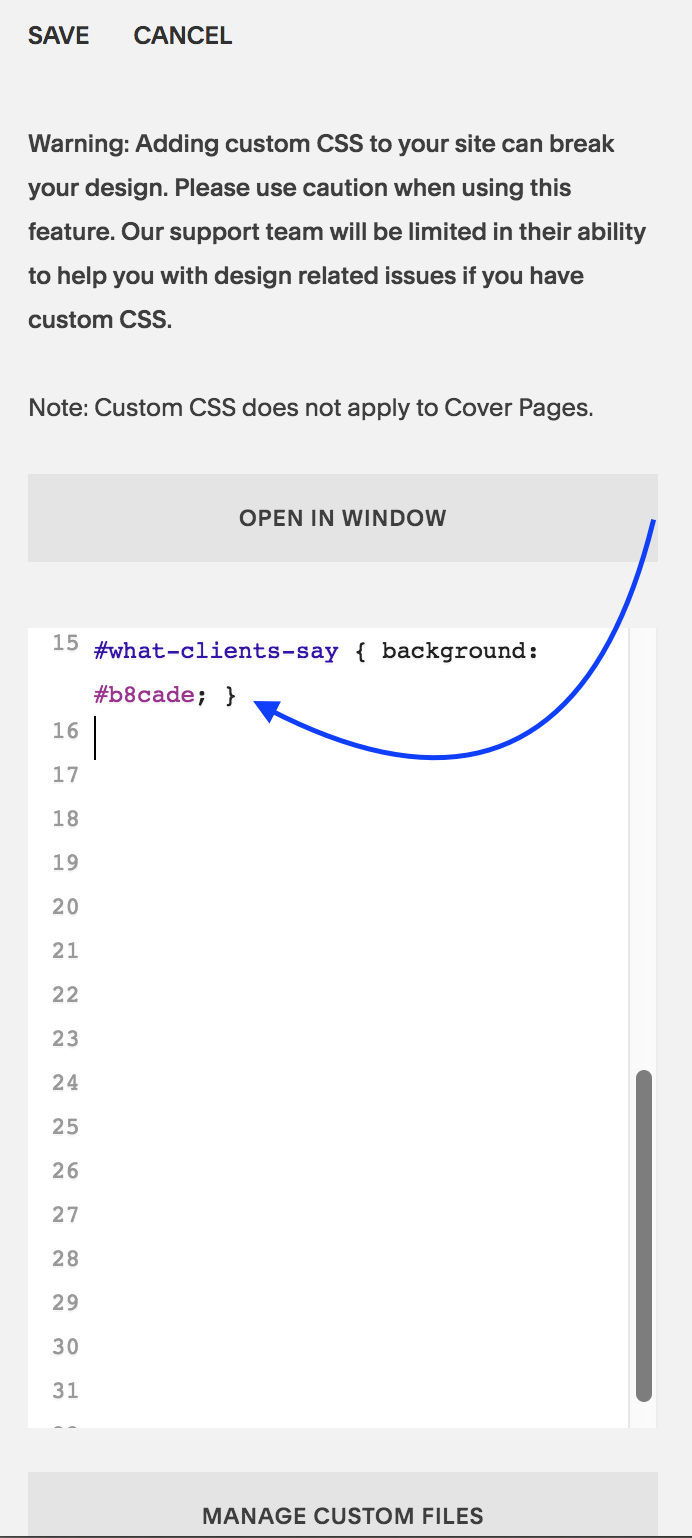
Now you are ready to enter the CSS code which should look like this:
#what-clients-say { background: #b8cade;}
Here’s a quick breakdown. Everything after the colon ”:” is what you will be doing. I keep mixing colons : and semi colons ; as you will see in the video. I certainly hope my 8th grade English Teacher doesn’t find out! Hihi!
Enter: #
Next write the URL Slug: what-clients-say
Then open bracket: {
Then write: background
Add a colo: :
Write the hexcode of the color: #b8cade
Add in semi colon: ;
Close bracket: }
Click: Save
Refresh page to see the magic happen!
That’s it, my dear friends! I hope this quick fix pikes your interest in Custom CSS as it really is so so cool!
Squarespace always alerts its users that using Custom CSS code could “break” their website. That’s to be on the safe side. So, I too, am alerting you: Using Custom CSS can break your website. Use it only if you know how to employ the code correctly.
Al’right, that’s enough for disclaimers and such.
Show us what you’ve created!
Changed the background of a section of your Index? I want to see! I want to see! Drop a link to your page in the comments and share what you’ve created!
Your Brand New Website!
Are you getting excited to get your own website? I love designing websites for fabulous people like yourself, so take action to get your website design process started —> Start the Conversation by sharing some ideas about your site with me and get a free 15 minute video consultation to discuss your website dreams.
Questions about this blog post? You can drop them in the comments below!
~Peace,
Sophia